Z nadgradnjo mobilnega telefona v pametni telefon lahko čelado opolnomočimo v pametno čelado z želenimi funkcijami, ne samo da nudimo zaščito pred udarci, temveč tudi obogatimo interaktivno izkušnjo čelade.
Imamo poklicnega inženirja strojništva, inženirja elektronike, inženirja programske opreme.
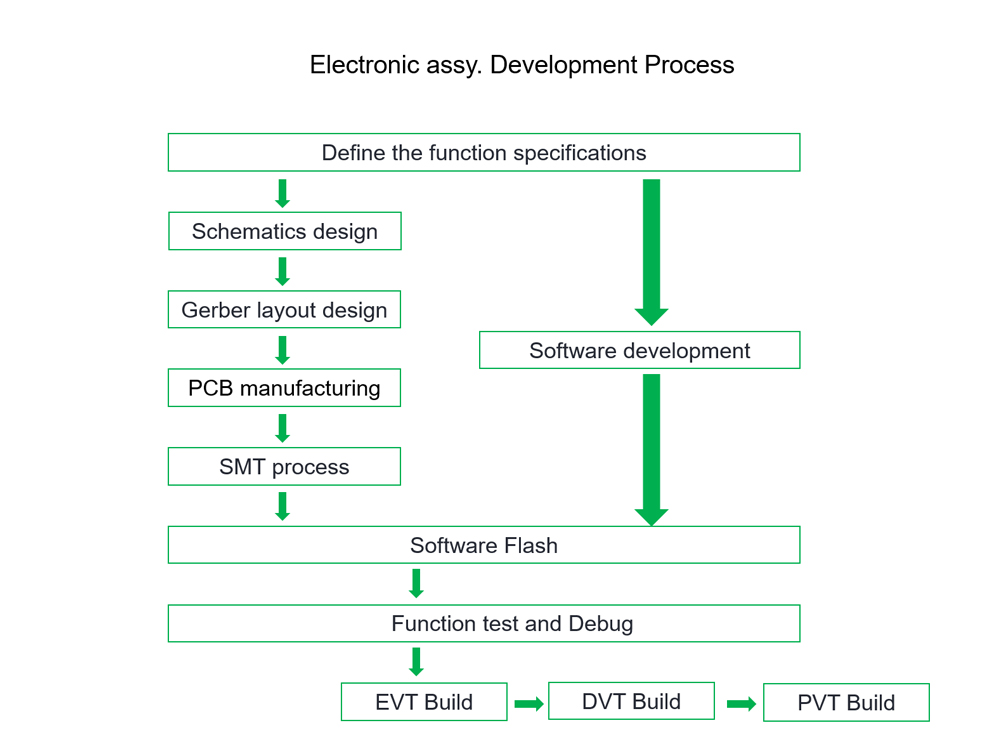
Strojni inženir, elektronski inženir in programski inženir brezhibno delajo na integraciji luči LED/COB, merilnika pospeška in senzorja s čelado v fazi načrtovanja, da zagotovijo pravilno postavitev luči LED, tiskanega vezja, žice, baterije in daljinskega upravljalnika. Poleg tega spremljajte časovni načrt udarca čelade, interni test, certificiranje, delo na individualni postavitvi luči LED/COB, programiranje iOS ali Andorid APP, pregledovanje in odkrivanje napak, zagon aplikacij.
Čipi na plošči (COB) omogočajo bolj kompakten odtis, hkrati pa zagotavljajo visoko gostoto svetlobe in dajejo svetlobi bolj enoten videz.
Zagotovili bomo storitev izdelave pametnih čelad vse v enem, prilagojeno OEM in ODM, prilagojeno funkcijo pametne čelade, prilagojeno CMT.
Proces razvoja aplikacije je razdeljen na naslednjih sedem stopenj v zaporedju:
1. Stopnja povpraševanja
Ta faza se je začela od začetka podjetja, da bi prišla prek telefona podjetja. Pogosto je vodja marketinga podjetja tisti, ki se poveže s podjetjem. Vodja trženja je na podlagi lastnih izkušenj po predhodnem razvrščanju povzel, katero kategorijo APP mora podjetje razviti, ali obstajajo posebne zahteve in podobno. Priporočite podjetje ustreznemu produktnemu vodji glede na klasifikacijo.
2. Stopnja komunikacije
Produktni vodja bi moral pri tem igrati vlogo mostu in skrbno voditi intervju z uporabniki, analizo povpraševanja in pregled povpraševanja. Kakšno aplikacijo želi narediti podjetje, kakšno funkcijo želi aplikacija realizirati, kakšen slog želi aplikacija kot celota in kateri sistemski platformi se želi aplikacija prilagoditi. Po sistematični komunikaciji in primerjanju se preda v izvedbo tehnični ekipi. Podjetja s komunikacijo nenehno optimizirajo svoje programe za razvoj aplikacij.
3. Faza načrtovanja interakcije
Na tej stopnji je podjetje v bistvu določilo celotno shemo aplikacije in vstopilo v fazo načrtovanja. Faza načrtovanja vključuje: topologijo procesa, načrtovanje interakcije vmesnika, oblikovanje prototipa visoke simulacije in zagotavljanje interakcijske sheme. Oblikovanje je povsem subjektivno, z določenimi negotovostmi. Zato v procesu oblikovanja ne smemo upoštevati le sloga podjetja, ampak tudi sprejemljivost občinstva. Ta dva vidika dosežeta ravnovesje, tvorita predhodni učinek zemljevida glede na specifične rezultate komunikacije s podjetjem za sekundarno spremembo in končno potrdita vizualni zemljevid s stranko.
4. Vizualna ustvarjalna faza
Na predvečer ustvarjalnosti naše podjetje običajno začne z možgansko nevihto, da bi določili začetno smer in usmeritev ustvarjalnosti. Nato bomo uporabnikom ponudili kreativno izvedbo, mrežo strani, kreativni opis in tako naprej. Ko je podjetje določeno, bo ustvarjalnost uporabljena na naslednji povezavi.
5. Sprednja stopnja proizvodnje
Glavno delo na tej stopnji je oblikovanje uporabniškega vmesnika in realizacija sprednje interakcije na strani z jezikom java script. Vključuje: specifikacijo kodiranja, izdelavo strani in gnezdenje tehnologije, sistemsko združljivost, testiranje enot, popravilo napak.
6. Faza razvoja tehnologije.
Ko vstopite v razvojno fazo, je prva izbira oceniti sam projekt in narediti predhodno presojo o ciklu raziskav in razvoja, času testiranja in času pred objavo. Nato je treba razstaviti funkcije in se pripraviti na razvoj v skladu s postopkom kodiranja - sistemske integracije - testiranja sistema - popravljanja napak - dostave. Razvojna stopnja mora samo potrpežljivo počakati na podjetje.
7. Faza sprejemanja stranke
Ko je razvoj programa končan, mora počakati na profesionalne preizkuševalce za testiranje, vsebina preskusa pa vključuje zmogljivost aplikacije, funkcijo, vsebino itd. Če v preizkusu ni nobene napake, se lahko sprejme. Delo, povezano s spletno aplikacijo, bo bolj okorno in več podjetij bo moralo sodelovati. Razvito aplikacijo je treba pregledati, ko se zažene na vsaki platformi